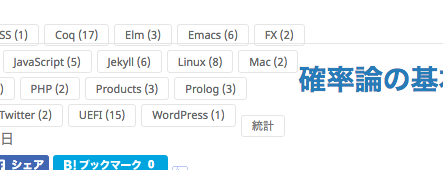
つい先ほどまで、このサイトのタグ一覧は画面幅が狭い時に悲惨なことになっていました。

この原因は、タグ一覧にfloatされているliタグを使っていることです。
現在のタグ一覧の部分は以下のような構成になっています。
<div.tag-list>
<ul>
<li>タグ名</li>
</ul>
</div>
liタグがfloatされているため、div.tag-listの高さはほとんどなくなり、浮いたliタグが下の記事タイトルの部分にまで侵略してしまっています。
これを解消するために、div.tag-listの末尾に次のように要素を追加しました。
.tag-list:after {
content: "";
display: block;
clear: both;
}
こうすることによって、:afterの終わりまでdiv.tag-listで覆うことができ、さらにclear: bothしているためliタグのfloatを打ち消すことができます。

このように、綺麗に高さを揃えることができるようになりました。